Poll Answers: Part Two – What Makes People Avoid Blogs

My last post highlighted ways a blog can serve its readership. This post focuses on what not to do when designing a blog. Some of the answers might surprise you.
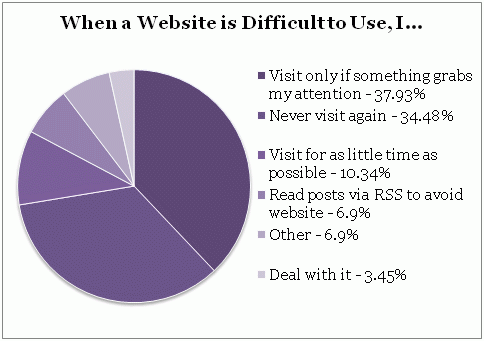
Once again, I want to thank all of you who voted in the polls, commented, and tweeted me with feedback. And a big round of thanks to my Twitter buddy, Jason A. Paul, who gave me the idea for the poll. Today, we’re analyzing the answers from the third poll question: When a Website Is Difficult to Use, I… Unlike the other two poll questions, people could choose only one answer here.

Let’s skip down to that second item. Notice that if your website or blog is difficult to use, there’s a bit over a one-third chance your visitor will never return. That number is actually higher as the “other” answers can also be rolled into this percentage for a total of a 41.38% chance the reader will never visit again. (As one of the “other answer” participants noted, sometimes you don’t have a choice but to visit a difficult government website.)
Sure, that means there’s still a greater than 50/50 chance someone will visit your website even if it’s less than optimal, but for most of those people (all but 3.45%), you’re fighting an uphill battle. Either they won’t put you on their must-read list, or they won’t poke around to discover your new book coming out, or they won’t be an active participant in your blog community. I don’t know about you, but that sounds like a losing proposition to me.
What can we do about that? Learn what turns off people when it comes to blogs and websites and avoid doing those things. In addition to the teaser-only RSS feeds we mentioned last time, let’s review some other pet peeves discussed in the awesome comments from all of you. (These are roughly in order of the number of negative comments.)
Ways to Turn Off a Blog Reader
- Auto-play music
No one wants their computer to be hijacked for someone else’s purpose. Isn’t that what makes computer viruses so bad even if they’re not trashing your hard drive? Besides, think about those people surfing on the sly at work, do you really want to get your blog readers in trouble?
- Make it hard to read
Several people mentioned white/light text on a black or dark graphic background. I see this a lot with paranormal, urban fantasy, and sci-fi websites as the author tries for a dark or outerspace vibe. But between old eyes, small screens, and scrolling text, readers might not ever see the posts.
- Bury the content
I think this one might surprise people, as there are so many fun widgets out there and people love to list their blog’s awards and whatnot. But too many ads or widgets can clutter a website, interfering with the reader even finding the content, much less being able to focus on it. You spend time on your blog posts, don’t distract your readers just when you’ve finally gotten their attention. In addition, depending on the kind of blog you have, ads can make your website look cheesy and unprofessional.
- Make it load slowly
People rarely design their website to load slowly on purpose, but that’s the result if you use too many images, ads, multimedia, widgets, or bells and whistles. I mentioned in the comments before that I’m on the fence about Google Friend Connect for this very reason. Just like with our blog posts and writing in general, a streamlined website is a more powerful website.
If you’ve visited my website before, you know I have a light graphic background with black text. Is it the worst thing ever? No. Might it cause a problem for some people? Yes. Hmm…
Several people commented that my content is good enough for them to continue visiting my blog despite the graphic background. While I’m flattered to have them like my content so much, I’d rather not create an obstacle for my readers. Who knows how many of those “never visit again” readers I might have lost along the way as they’d never stuck around long enough to discover what I had to offer.
My friend Jason gave me the idea to have a solid background appear behind my blog posts to make reading easier, but I haven’t yet learned how to do make it appear only on the blog pages and not everywhere else. If anyone knows how to do that nifty trick, please get in touch. Otherwise, after the holidays, I have figure out mobile-optimized website and selectively changing my background on my list of things to do. Oh boy…
Have you thought of any other pet peeves since last week’s poll? Did any of these surprise you? Do you have any other suggestions for my website?

This falls under the “difficult to read” but I cannot stand people who don’t use enough paragraph breaks. My blogs are way too long. Even I will say that. I figure people want to actually apply the stuff I am teaching before they grow old, so I basically cram four weeks of blogs into one. Thus far I haven’t had any complaints, but I think that is because I go out of my way to break up the text so it doesn’t FEEL like you are reading a lot.
I’ve been to blogs that probably were only 500 words and I didn’t stick around because it was all one giant paragraph….with 10 font. Seriously? I like my eyes.
Also, make it easy for people to comment. If I have to send out federal marshals and comment-sniffing dogs to find where to leave my two cents, I just move on. That and please don’t make us solve 40 captchas and cough up a DNA sample to comment.
That’s all I can think of…for now :).
Hi Kristen,
Great points! Yep, I try for the short, easy-to-read paragraphs too, as well as sub-headings where they make sense. As we writers know when we go to edit our work, it’s all too easy to just skim stuff online. So having one main point per paragraph helps get your point across to those skimmers.
And would you believe that I once tried to enter a contest off a blog (“leave a comment to win”) and couldn’t find the comment link? And then her email bounced? Seriously? I currently have moderation on for just the first comment people leave (I think your blog is set up the same way), and I’d like to turn it off, but for whatever reason, Askimet doesn’t catch everything for me. I figure limiting it to a single time per email is the best compromise.
Pet peeves i don’t have a lot of them so cant really help you there. When a blog or its owner has turned me off, the only thing that might make me still go back and read is if they are interviewing an agent, my fave author or to congratulate them on their book deal. Most times its not really the site its the pple behind the site, I have a blogger whose xmas themed blog takes 4ever to load so I just open it and come back to it last because she has really good things to say and keeps me coming back for more
Hi Joanna,
You’re so easy-going. I love that! Yes, everyone’s always saying that people should just be themselves online, but what if they’re not nice people? 🙂
Arg, the light text on a dark background thing! Personally, I love that look. I think it’s attractive and it fits me better than the opposite. But I changed my lovely background/text thing in order not to alienate readers who might have difficulty otherwise. I don’t like the new look nearly as much, but I definitely don’t want to cause difficulty for others. Rawr.
This was a great post, Jami! Loved it!
Hi Mercedes,
Yep, I like that look from an aesthetic standpoint as well, but it usually doesn’t work from a functional viewpoint. Even with my light background, I know it shows up darker or more washed out depending on the computer monitor, so it’s just too hard to predict what might cause problems.
I surf in a very small window, so any overlay–from pop-up ads to left-hand “Feedback” tabs to ow.ly bars to “share-this” footers–take up an unforgivable percentage of my browser space.
And yet I keep following interesting-looking links. Sucker #1, that’s me.
Hi Amanda,
Thanks for visiting! Oh, pop-up ads – good one, I hate those. Yes, this is why I think mobile-optimized websites will be the next push.
Music. Ugh. It will make me leave a site no matter how good it is.
Slow to load. Painful, and I’ll leave about 50% of the time, though I may come back on another day.
I read most of my blogs in a Reader, and only go to the site if I want to comment. If someone only feeds a summary and not the whole blog post, that defeats the purpose of a reader and I’ll eventually un-subscribe.
All that said, I have over 200 blogs in my Reader, and I do read all of them! 🙂
Nice post!
Hi Leslie,
Thanks for the comment! Yes, that’s exactly why those teaser-only RSS feeds are annoying – they defeat the purpose of the feed follow.
My biggest pet peeve is when something is difficult to load or when they have a lot of stuff on their website that doesn’t need to be there. Exactly the things you wrote about. That’s the only thing that will really turn me away. Oh, and using a writers blog or a book blog and using it as a political platform or a religious platform. If that’s what your blog is about, great. But if it’s about books, I don’t really need to know your political agenda.
Hi Sondrae,
Thanks for stopping by! Heh, it’s funny you should bring up the political stuff. Just last night, I overheard a conversation about whether a “green” company should be political. The comment: Red State money is just as good as Blue State money, so don’t piss off your customers. 🙂 So true.
Eek! Darkish background and light text… Where’d all my blog followers go? 😀 Panic, panic.
I do sometimes worry about the above, but a friend with serious eye problems once said that the green on my blog was actually soothing for his eyes. Ah, but still I panic.
Hi Cate!
I understand, as my critique partner has a black background and hot pink text. According to everything here, it should be horrid. But I’ll admit, I like it and think it’s a great match for her brand. I’m just reporting the facts here. 🙂
Great points, both in the post and comments. I was just reading a blog yesterday, an article that interested me, but the white font against black background really pummeled my eyes. And yup, sometimes I think the cluttered sentences make good content unreadable. For the record, I like the way your site looks fo sho.
Hi eduClaytion,
Wow, thanks for the assurance! 🙂 Yes, I think good design means that your eyes flow naturally over the page, not jumping hither and yon as you wonder where you’re supposed to look.
DON’T SPARKLE! Srsly. Anything sparkly (and that includes Edward Cullen) on the blog drives me nuts.
Well said, good lady. However, as a guy with a dull, grey background on the Minima template in blogger, I shouldn’t have to worry about that, right? 😉
(Though perhaps I could cut down on teh widgets. Mebbe.)
Hi Simon,
Eh, it probably comes down to that “branding” thing again. My blog and website are one and the same, so I want to have a certain professional vibe for my blog. A bunch of shiny (but not sparkly, never the sparkly) doodads would take away from that, I think.
Too many colors, banners scrolling, things flashing… makes me so dizzy, I have to close the window right away. You chose a nice palette for your blog. The colors are soothing. Your background picture has a transparency that seems fine to me. A background picture is ok when it’s not popping out screaming “Hey look at me!” with loud, bright colors. That’s just my opinion 🙂
Hi Lili,
Thanks! Oy, yes, I agree completely about the flashing “look at me” stuff.
I had a bad moment, my background is white and with gray letters and usually I remember to make them black. All the colors are at the top.
Personally, I don’t like dark websites with light font. Your grayish print background is fine though!!!!
But I could go easily overboard with the widgets. I likes widgets. I have kept it to a minimum though.
Hi Sonia,
Thanks! Of course, this comes back to the computer monitor thing with how dark or light my background looks. It’s actually a light violet, but many monitors wash it out to gray. 🙂
One thing I’ve noticed about my layout is that I can’t use the “quote” function in a post because that auto-formats the quote with gray text. And I’m another one who could go nuts on the widgets (squee! they’re like magic!), but I have to restrain myself.
My biggest pet peeve (and one I just saw today) is when blogs have crazy type-faces. I hate when I have to decipher the font just to be able to read the content. There is nothing in the world wrong with Arial or Times New or Helvetica. It’s as if some people think an interesting font makes their blog more interesting. Not quite!
Hi Anthony,
Thanks for the comment! Yes, that’s a good one. How can people focus on your writing if you’re distracting them with bling. 🙂
I have two pet peeves.
First, too many click throughs to get to the content. In this case “too many” is anything greater than one 🙂 It doesn’t mean I won’t come back, but if I have to click two or three times to get to the content, I’ll be less likely to read the blog.
Second, (and I don’t know what causes this, or how to fix it) if your blog posts don’t trigger my reader to say that you’ve posted something new. Sadly, I can’t tell when Patricia Briggs has a new post on her website, so I just have to remember to go over there and check. However, I’m an avid fan of hers and I otherwise love her website, so I’m willing to do that. But if you’re not Patricia Briggs, I may not be as diligent 🙂
Hi Suzi,
Oh, good one! There’s a website I’m supposed to use for work that I absolutely refuse to because I have to click 5 times to even get to the main page, much less to get to what I’m looking for.
Hmm, for the second one, I wonder if there’s something about some posts looking like pages instead of posts? That’s a good reminder for us to subscribe to our own blogs so we can make sure everything is working. Thanks!
[…] one, we talked about how to help your blog readers find you. And in part two, we discussed the things that turn people off from visiting blogs. Down in the comments of part two, we got into another great conversation of even more pet peeves […]
Speaking of pet peeves, I think Akismet is eating my comment… must be all the example links I included. 🙁 Being a web programmer/designer, I tend to be a lot pickier about my web space than most. I hate to say it, Jami, but your thin serif font on a pale purple graphic background makes my eyes cringe, for the following reasons: 1. Serif font. There are a few exceptions (especially when you get into larger font sizes in things such as headers), but the general rule is that sans-serif font is for screen, and serif font is for print. Serifs tend to pixellate, deform, and/or disappear at the font sizes usually used for web pages, which distorts the text shape and makes out eyes work harder. Serifs also tend not to kern (keep even space between letters) as well as sans-serif, though that’s dependent on the font. 2. Copious use of pale purple. (Mind, this is mostly a personal preference, and is partly due to the fact that (due to being serif) your font also looks rather pale on top, which makes it even harder to read.) Colours can be used to evoke moods, and purple tends to lean towards calm, serenity, and (when rich) mystery or opulence. Make the purple pale enough, and it goes past calm right into sleepy. Not particularly engaging. (Though it certainly beats bright turquoise on gray.) 3. Graphic backgrounds are almost always a bad idea, especially where lots of text is involved. The… — Read More »
Hi Kay,
Thanks for the great feedback! I’m always open to tweaking things, so it’s good to hear your thoughts. Thanks for the details behind the “why”. I appreciate it.
I generally consider it bad form to provide criticism without any whys or examples. (Possibly a result from one too many clients saying “it doesn’t feel right” or “it doesn’t pop enough” with absolutely no qualifiers. Ugh.)
One last point for bad blogs/sites in general would be to always keep in mind what people are going to want most and fastest when they come to the site. (And to not wind up like this.) User testing is a great way to do that. Much in the way that you polled your readers! 🙂
Kay,
Absolutely! Websites and blogs shouldn’t be just about what we want to say, but also about serving our readers. Thanks again!
Crapatola! Lunch bag left out again! With so many people freaked out about a black ground – I do believe I’ll be the lone holdout…wait, doesn’t that make me unique? Well, either that, or um, stupid. Hmm…
Great info, Jami!
M.
Hi Murphy,
I know! I don’t know what to tell you about your site. Like I mentioned in another comment, I think your site is a great match for your brand but… *shrug* I’m just reporting what others said.
[…] pay attention to blogging best practices. All our work will be wasted if we include elements that make people want to avoid our blog, or if we don’t keep different access methods or readers who are disabled in […]